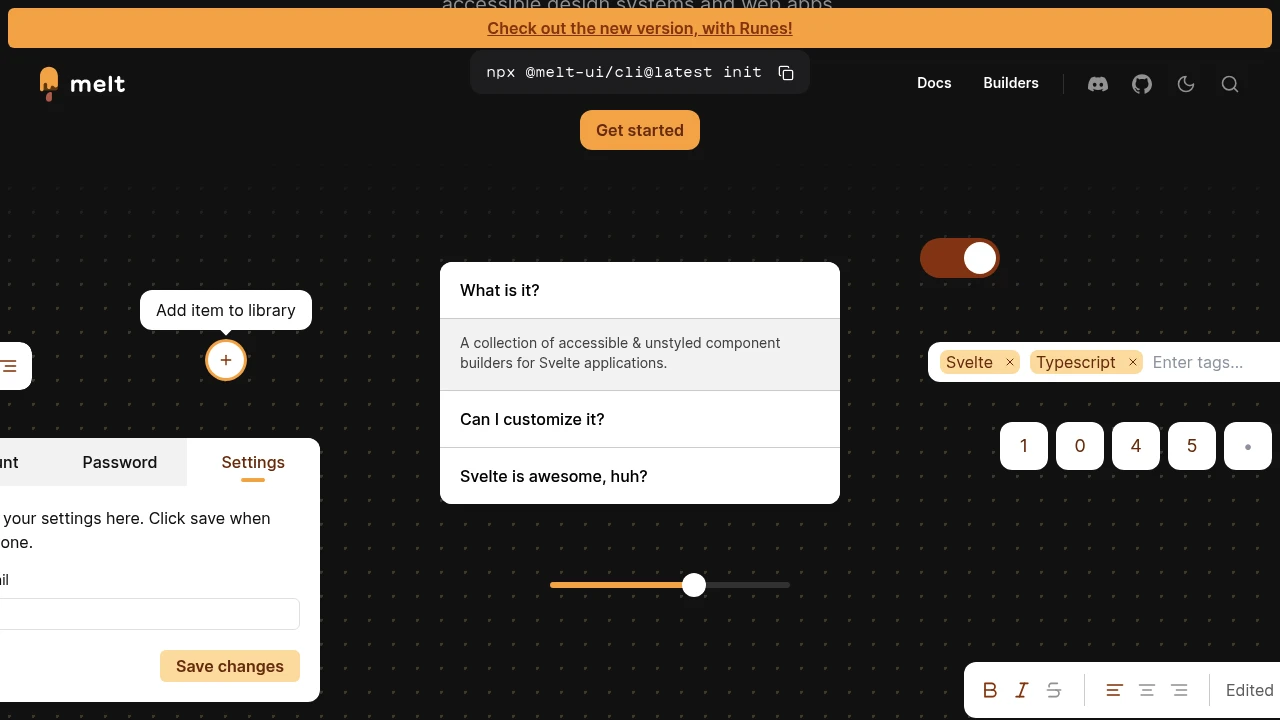
Melt UI
Build high-quality, accessible web apps and design systems with a set of open-source, unstyled Svelte component builders. Fully customizable and TypeScript-ready.

Melt UI is an open-source library of component builders for Svelte. It provides a collection of unstyled and accessible components, giving you complete control over styling and functionality. This approach allows developers to construct high-quality, custom design systems and web applications without being locked into a specific visual framework. Forget fighting with pre-styled component libraries; with Melt UI, you bring your own styles and logic.
Key features include:
- Unstyled by Default: You have complete freedom to apply your own styles, whether it's vanilla CSS, Tailwind CSS, or any other styling solution.
- Accessibility First: Components are built following WAI-ARIA design patterns, ensuring your applications are usable by everyone right out of the box.
- Full TypeScript Support: Benefit from a superior developer experience with robust type safety and autocompletion.
- Composable Builder API: The builder-based API offers maximum flexibility, letting you structure and customize your components exactly as you need them.
Categories: